En primer lugar vamos a crear una pequeña clase en una carpeta que sera la que vamos a debuguear desde Vs Code, y la abrimos.
class HelloWorld {
constructor(private message: string) { }
public speak() {
console.log(this.message);
}
}
var hello = new HelloWorld("Hello TypeScript!!");
hello.speak();
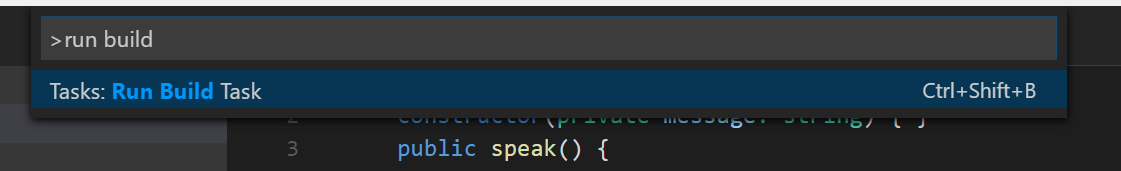
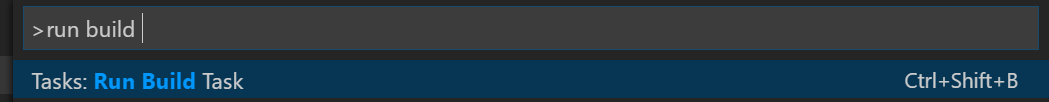
Con Vs Code abierto presionamos : Cmd + Shift + P en mac o Ctrl + Shift + P en windows.
Seleccionamos Run Build Task

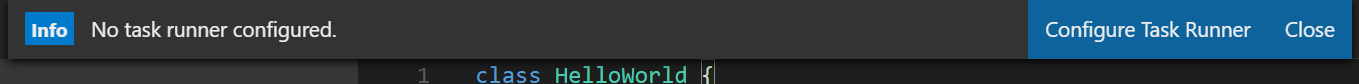
Y luego seleccionamos Configure Task Runner

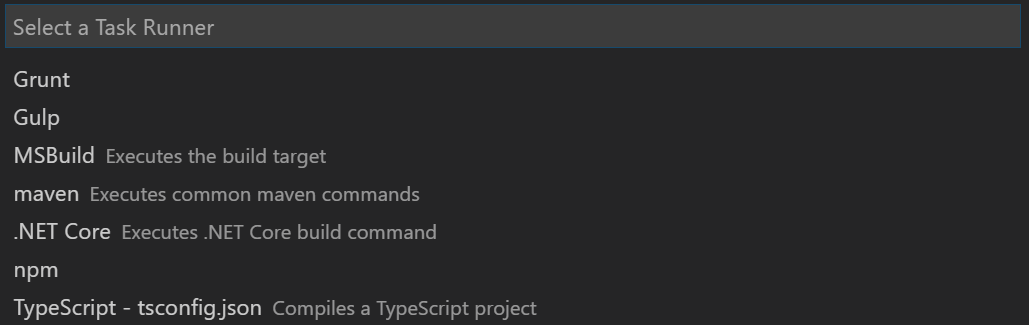
Seleccionamos TypeScript – tsconfig.json (Compile a TypeScript project)

Esto creara un archivo task.json en nuestra carpeta .vscode
{
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"args": ["-p", "."],
"showOutput": "silent",
"problemMatcher": "$tsc"
}
Es necesario realizar algunas parametrizaciones para la key del json arg:
"args": [
"--target", "ES5",
"--outDir", "js",
"--sourceMap",
"--watch",
"app.ts"
]
De esta forma, le indicamos a nuestro compilador, que los archivos TypeScript serán compilados a ES5, que la carpeta donde arrojara los .js transpilados sera en js, que genere sourcemap (files.map), que se quede mirando nuestro archivo para que cuando algo cambie, automaticamente transpile y por ultimo le indicamos el file de entrada.
Si ahora presionamos una vez mas CMD + SHIFT + P (En mac), y ejecutamos la tarea de Run Build Task

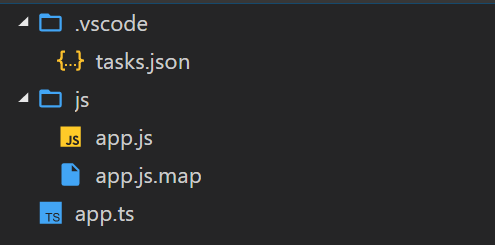
Vamos a ver que en nuestro árbol de proyecto se genero una nueva carpeta js, con los archivos .js y .js.map

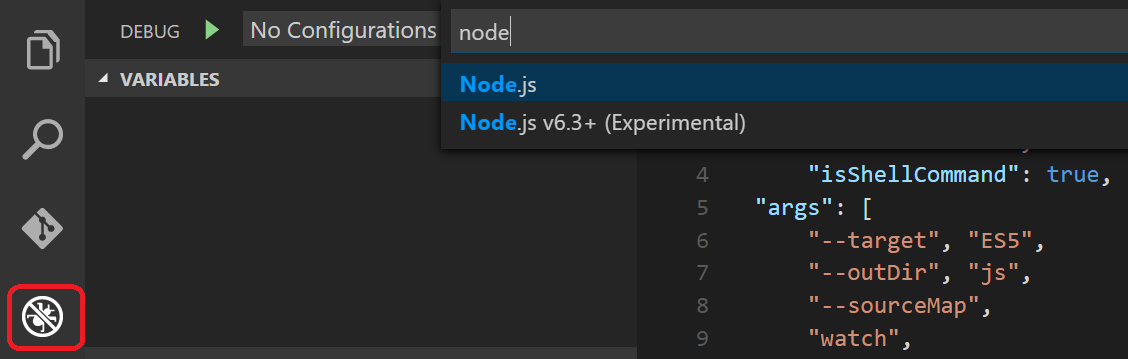
Ahora para poder debuguear este código vamos a la solapa Debug de Vs Code, presionamos sobre play y elegimos node.js

Esto nos generara un archivo launch.json en la carpeta .vscode.
A este archivo debemos de hacerle algunas modificaciones para poder comenzar a debuguear.
- En la linea de “program” debemos de cambiar “${workspaceRoot}/app.js” por “${workspaceRoot}/app.ts”
- Debemos de agregar la key: “outDir”: “${workspaceRoot}/js”
- Y por ultimo debemos de modificar la key sourceMaps a true
{
"name": "Launch",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/app.ts",
"stopOnEntry": false,
"args": [],
"cwd": "${workspaceRoot}",
"preLaunchTask": null,
"runtimeExecutable": null,
"runtimeArgs": [
"--nolazy"
],
"env": {
"NODE_ENV": "development"
},
"console": "internalConsole",
"sourceMaps": true,
"outDir": "${workspaceRoot}/js",
"outFiles": []
},
Y con estas configuraciones estamos listos para debuguear.
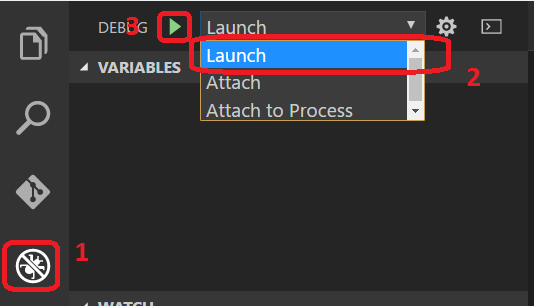
Vamos a la pestaña de debug y presionamos play (en el dropdown debe de estar seleccionado Launch)

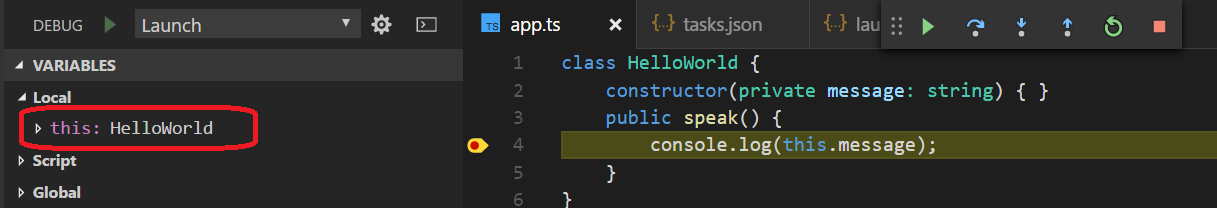
Una vez hecho esto aparecerá una barra que nos indica que estamos debugueando :

Y si ponemos un breakpoint en nuestro código, el debug frenara, dándonos la posibilidad de inspeccionar los valores de nuestras variables.

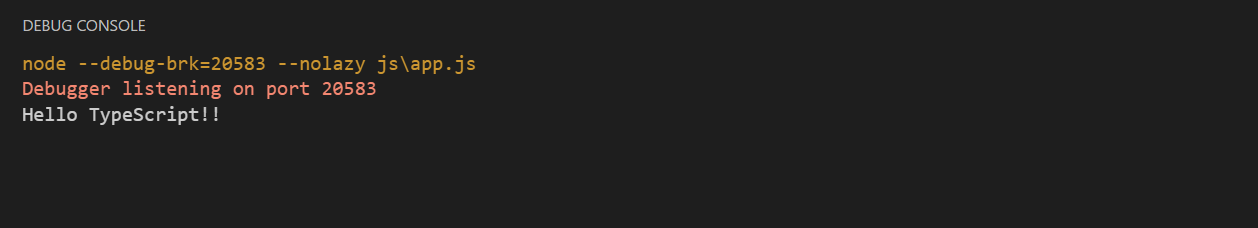
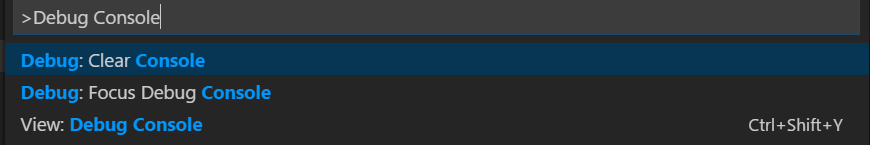
Por ultimo si precionamos CMD + SHIFT + P (Para mac) y escribimos Debug Console y abrimos nuestra consola de Debug

Vamos a observar el output de nuestra aplicación.